Maps¶
Using the “maps” feature you can add dynamic maps from OpenStreetMaps or Google Maps.
In order to respect the visitors privacy the maps won’t be included on page load but only after the visitor clicks the content element. A preview image is shown until then.
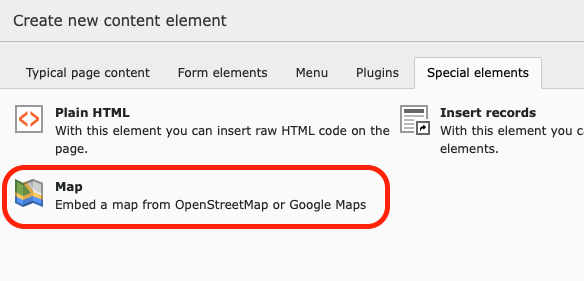
You can add a map by selecting the “Map” content element in the content element wizard.

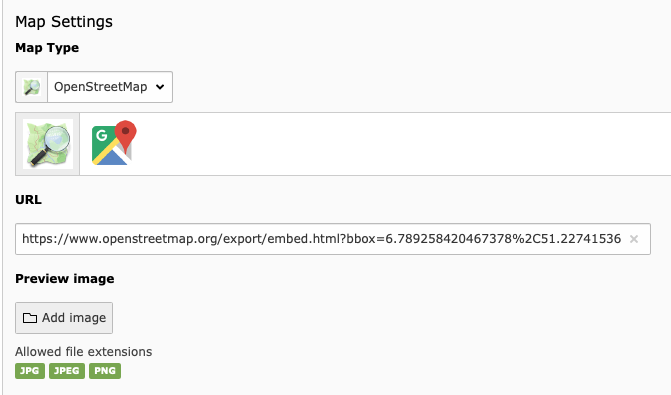
After that you have to choose which type you want to use (OpenStreetMaps or Google Maps) and add the URL to the map. See below how to get the map url.

If you want you can add your own preview image in the content element. Please note that Google does not allow screenshots of their map application to be used while OpenStreetMap does even offer a screenshot feature.
The Map will be show in 16:9 format. You can select a part of your image by using the image cropping tool.
How to get the map URL for OpenStreetMaps¶
In order to get the URL for an OpenStreetMaps map please use the following steps.
Open openstreetmaps.org and select your desired place.
Click on “Share”.
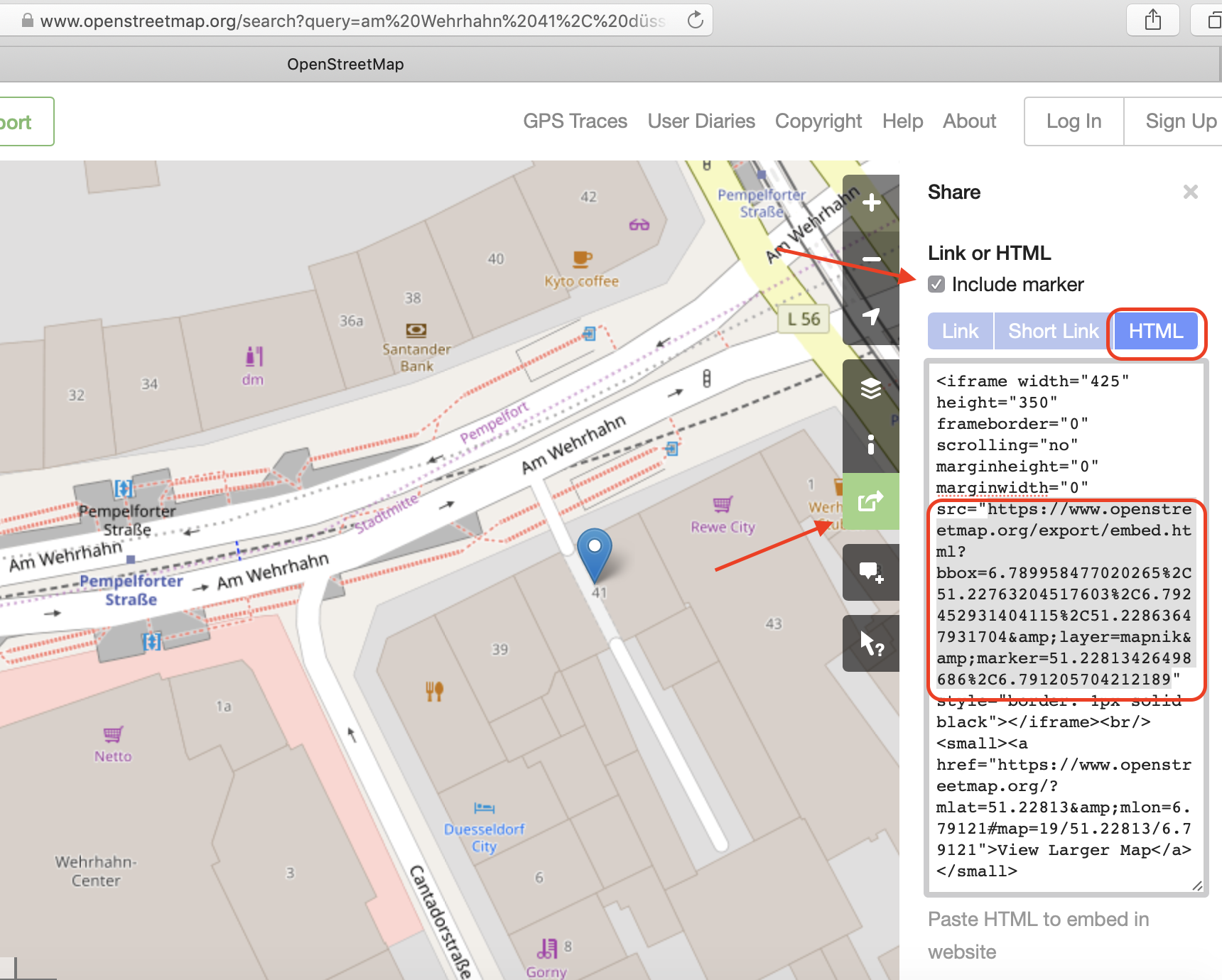
Activate the “Show marker” checkbox.
Go to the “HTML” tab.
Copy the URL from the src=”” property. Please do not copy the whole HTML code!

How to get the map URL for Google Maps¶
In order to get the URL for an Google Maps map please use the following steps.
Open https://www.google.de/maps and select your desired place.
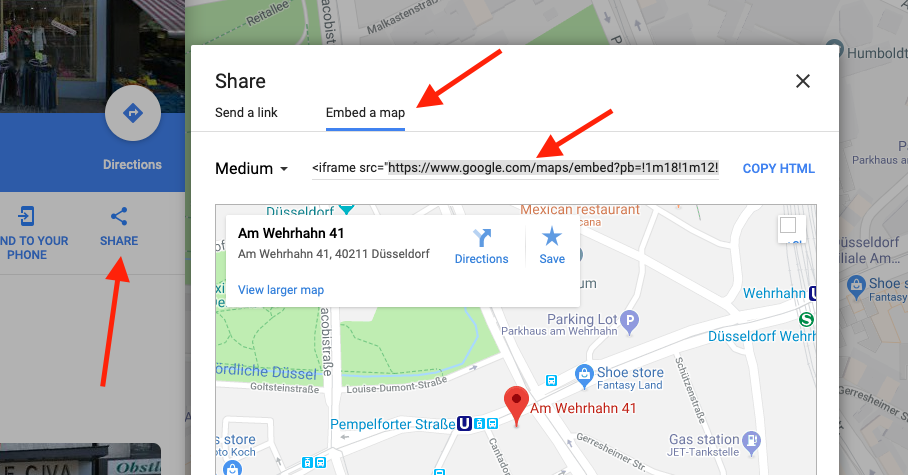
Click on “Share”.
Select the “Embed a map” tab.
Copy the URL from the src=”” property. Please do not copy the whole HTML code!